Centering a section with another on bottom - Ionic Framework - Ionic Forum
Por um escritor misterioso
Descrição
I have this scenario… The left one is what i got, the signup on the bottom and the login and the buttons on the middle of all the remaining space, and i want is like the right one, the login and the buttons on the middle of all the content. How i can achieve that? This is my code <ion-content primary padding> <ion-grid class="login-grid"> <ion-row align-items-center text-center> <ion-col size="12"> <ion-item> <ion-input placeholder="Email"></ion-input>

html - How to center a row of ion-fabs? - Stack Overflow

Metal Sulfide Nanoparticle Synthesis with Ionic Liquids – State of the Art and Future Perspectives - Balischewski - 2021 - ChemistryOpen - Wiley Online Library

End-of-life or second-life options for retired electric vehicle batteries - ScienceDirect

How to do this button? - Ionic Framework - Ionic Forum

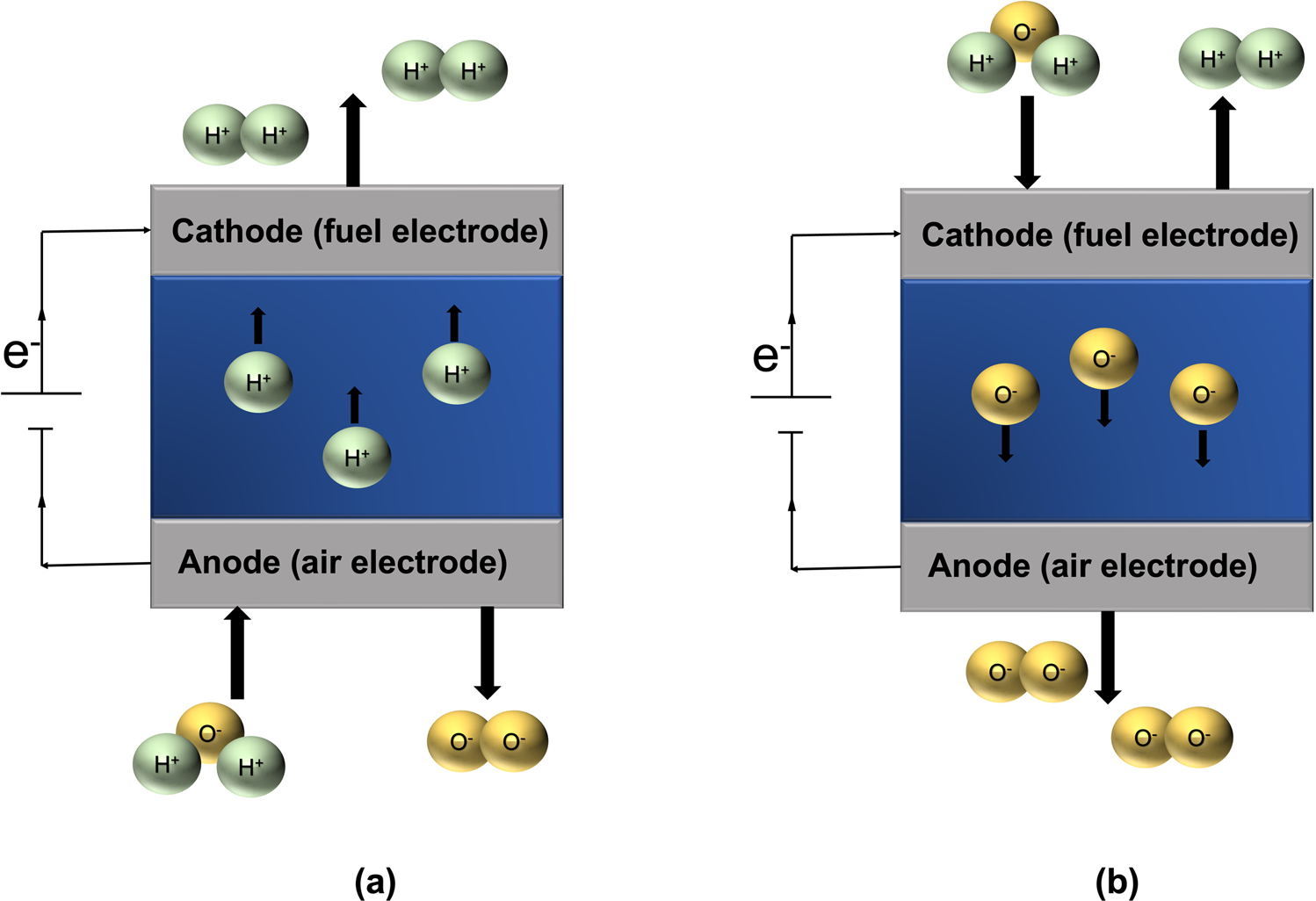
Enhancing the Faradaic efficiency of solid oxide electrolysis cells: progress and perspective

Weird padding showing up on scroll-content - ionic-v3 - Ionic Forum

ion-item: Input, Edit, or Delete iOS and Android Item Elements

Ionic 4: ion-grid how to make the rows fill the remaining height 50% each - Ionic Framework - Ionic Forum

How to display 3 buttons at end of leaflet map in ionic app? - Ionic Framework - Ionic Forum

ionic4 - vertically centered row in ionic 4 - Stack Overflow

Cannot see anything on my Ionic App - Ionic React - Ionic Forum

v4: ion-button text not vertically aligned, with or without icons · Issue #14710 · ionic-team/ionic-framework · GitHub

Piezoionic mechanoreceptors: Force-induced current generation in hydrogels
de
por adulto (o preço varia de acordo com o tamanho do grupo)