Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas
Por um escritor misterioso
Descrição
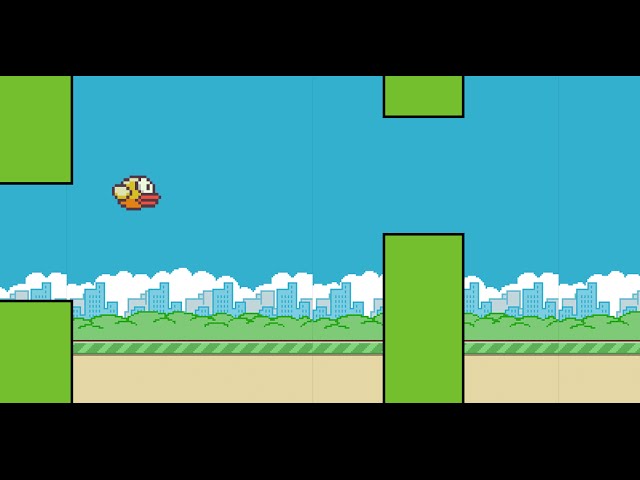
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

Create Flappy Bird clone in Javascript HTML CSS

HTML Canvas Game Development Tutorial Flappy Bird PART 2 - Animated Sprites & Repeating Background

How to Make a Web-based Flappy Bird Clone with p5.js, Part 1, by Jimmy Lam

FLAPPY BIRD - PLAYCANVAS (2)

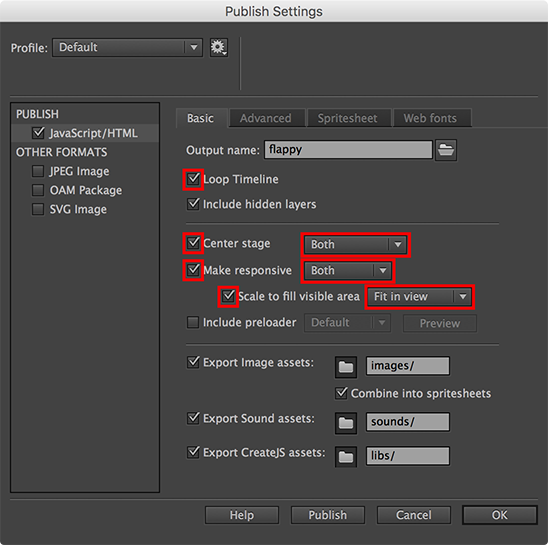
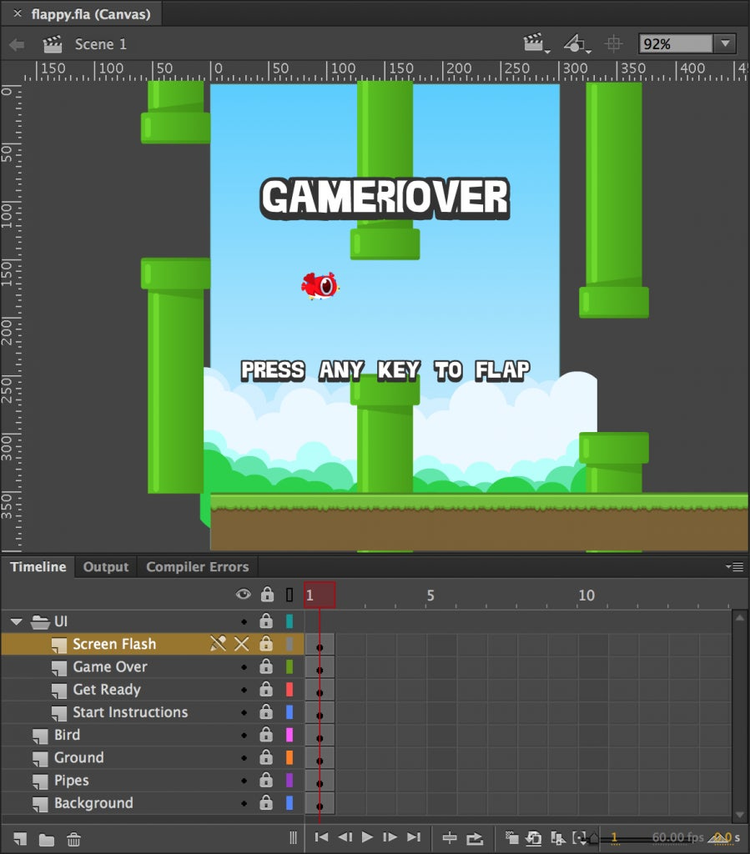
Part 3: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

Create Flappy Bird clone in Javascript HTML CSS

Let's Make Flappy Bird on HTML5 Canvas

Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

Overview, Dashboard, Flappy Bird, PlayCanvas

Failed to assign sprites to 2d UI entities - Help & Support - PlayCanvas Discussion

Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas Discussion

Flappy Bird game

Create Flappy Bird Game CLONE With JavaScript & HTML5
de
por adulto (o preço varia de acordo com o tamanho do grupo)

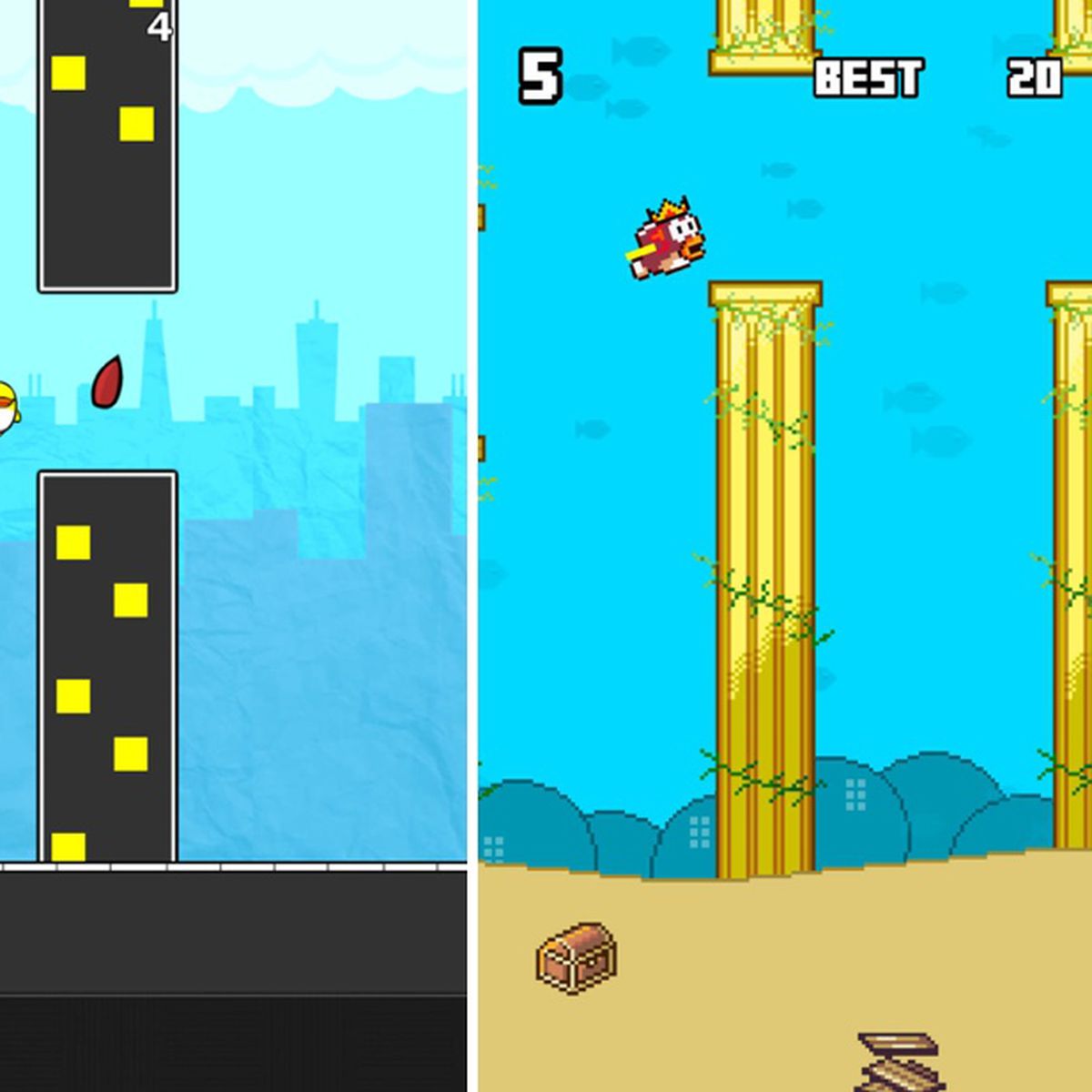
/cdn.vox-cdn.com/uploads/chorus_image/image/28112431/screen480x480.0.jpeg)