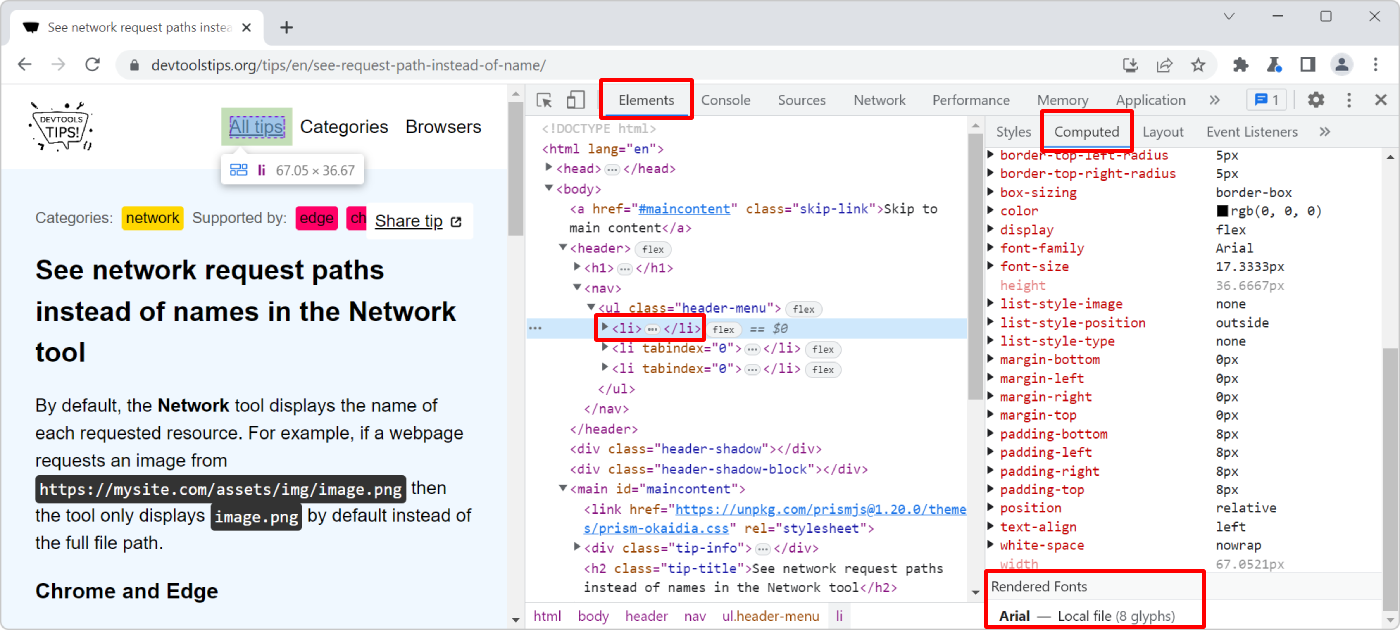
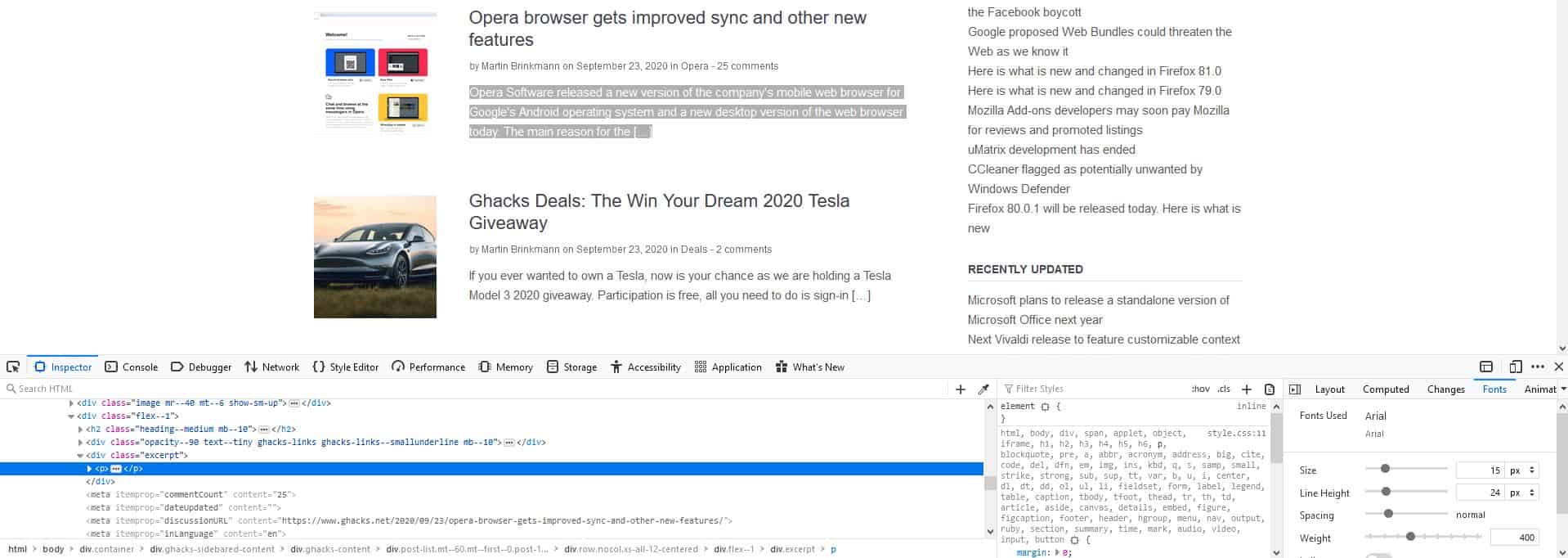
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

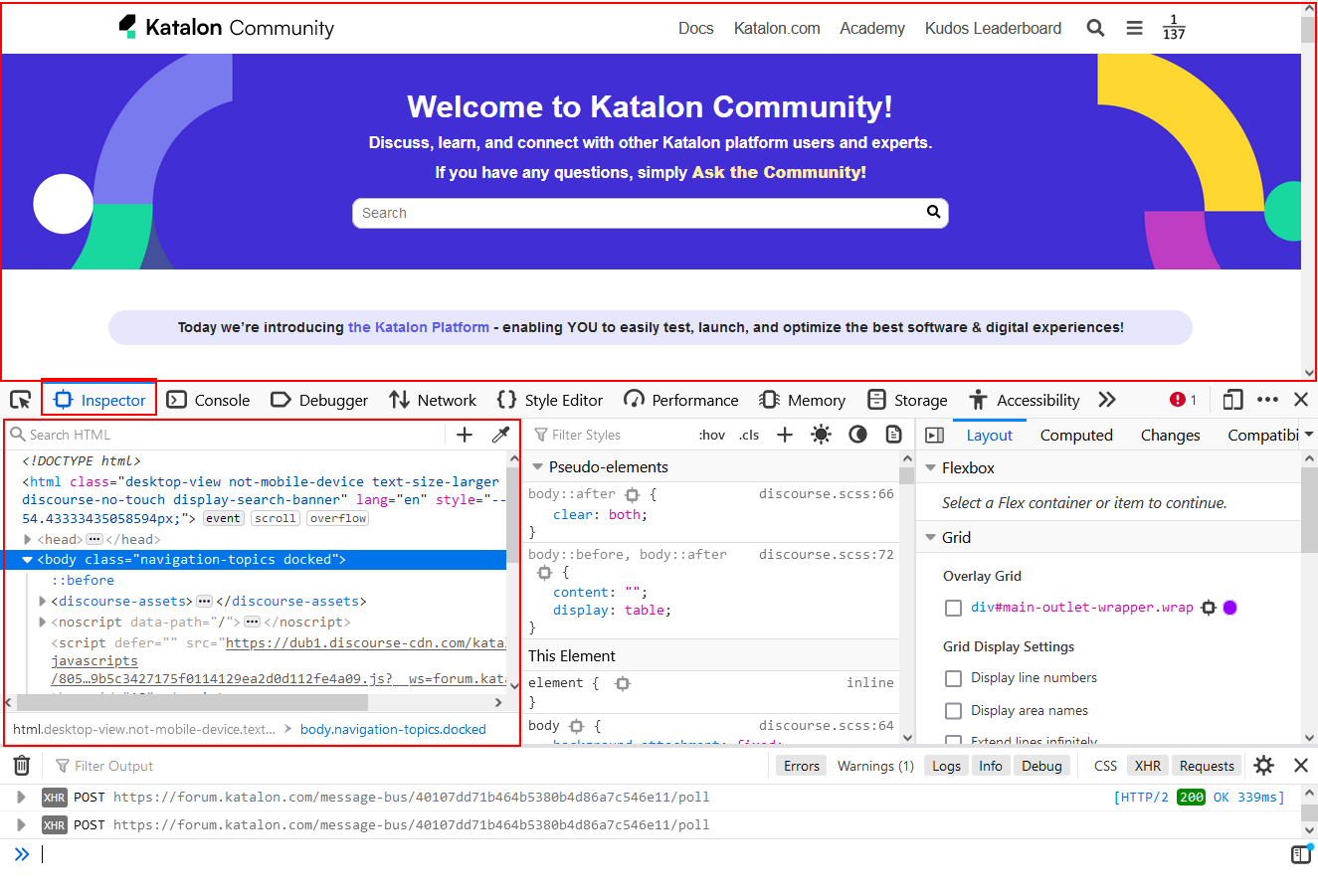
How To] Use The Browser Developer Tools (F12 DevTools) - Katalon

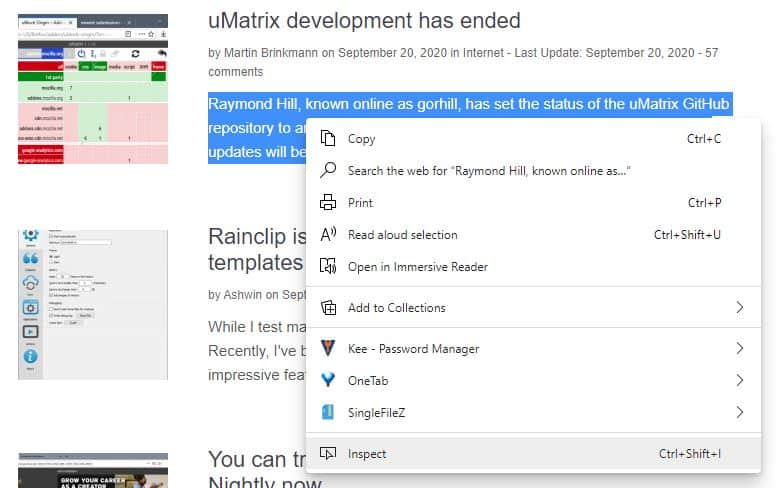
How to use Inspect Element in Chrome, Safari, and Firefox

Finding Your Browser's Developer Console

Identify fonts in Chrome, Edge and Firefox using Developer Tools

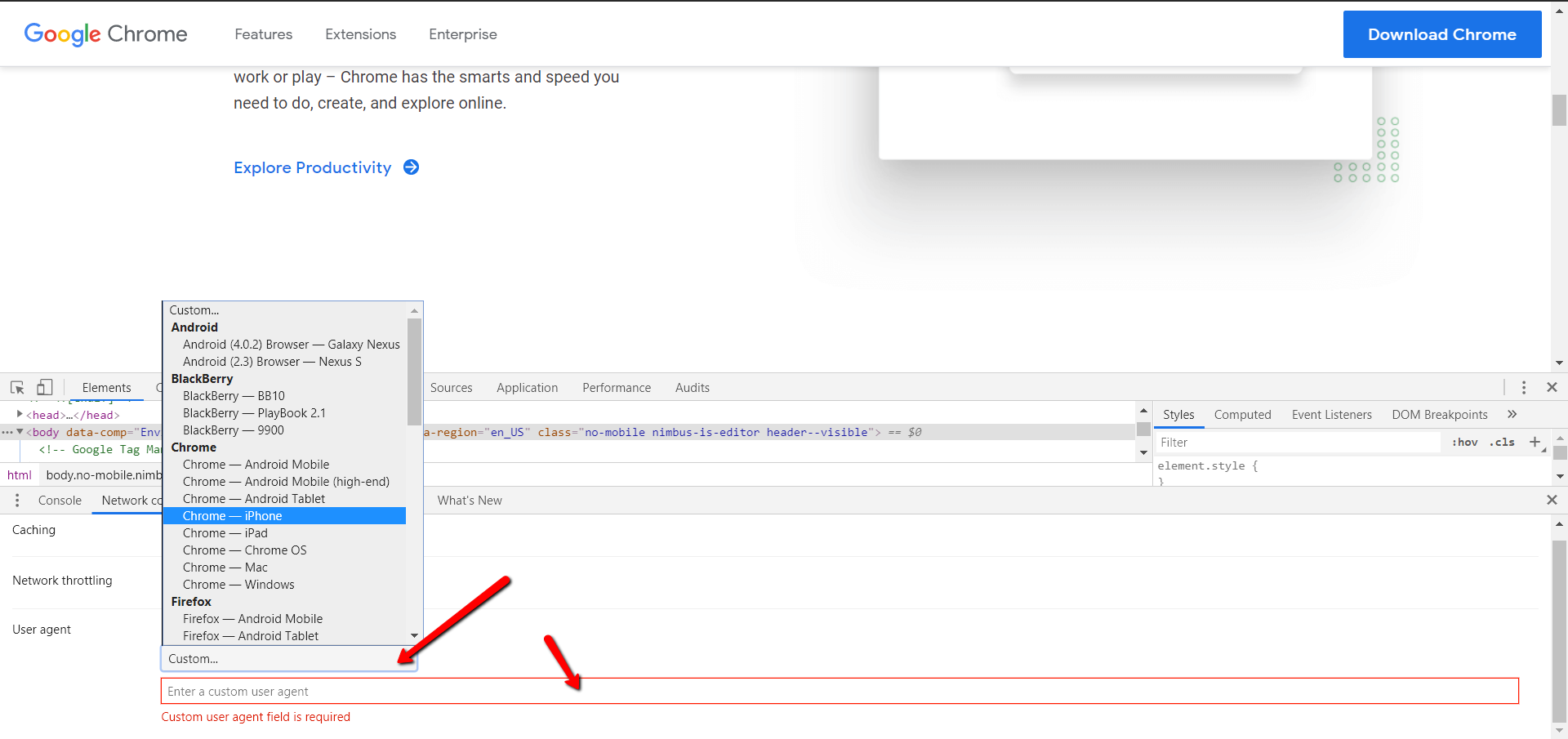
How to Change User-Agents in Chrome, Edge, Safari & Firefox

How to identify fonts on any webpage without using an extension in
Clear

How to use the mobile browser emulator in Chrome, Firefox, Edge, Opera

How to emulate other browsers in Microsoft Edge

List the fonts used on a page, or an element

How to easily identify the fonts of a website? - Pimp my Type

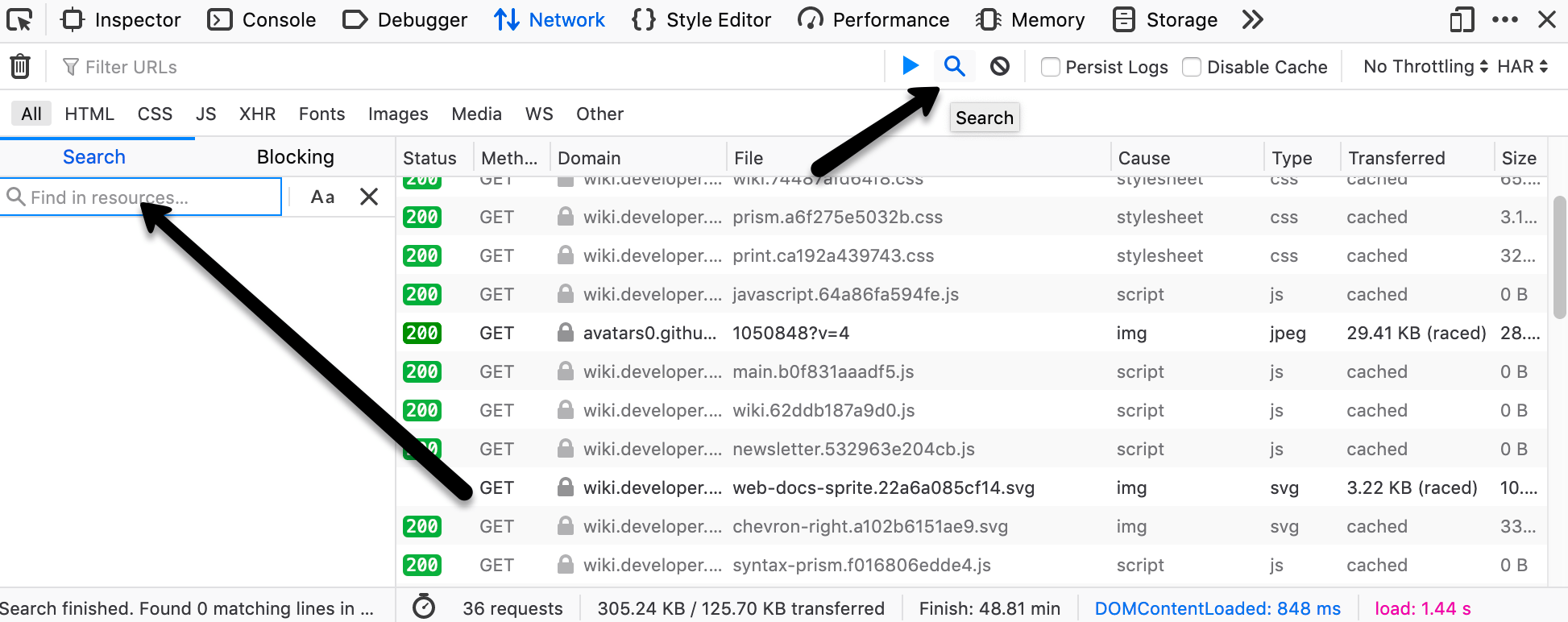
Network request list — Firefox Source Docs documentation

Tip] Disable F12 Key (Developer Tools) in Mozilla Firefox – AskVG

How to identify fonts on any webpage without using an extension in
de
por adulto (o preço varia de acordo com o tamanho do grupo)






