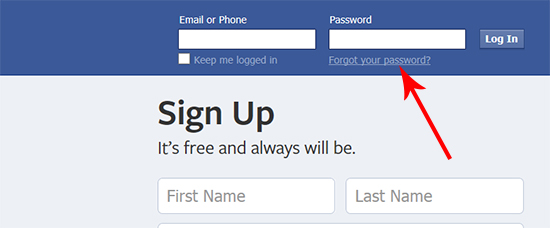
facebook-clone - Codesandbox
Por um escritor misterioso
Descrição
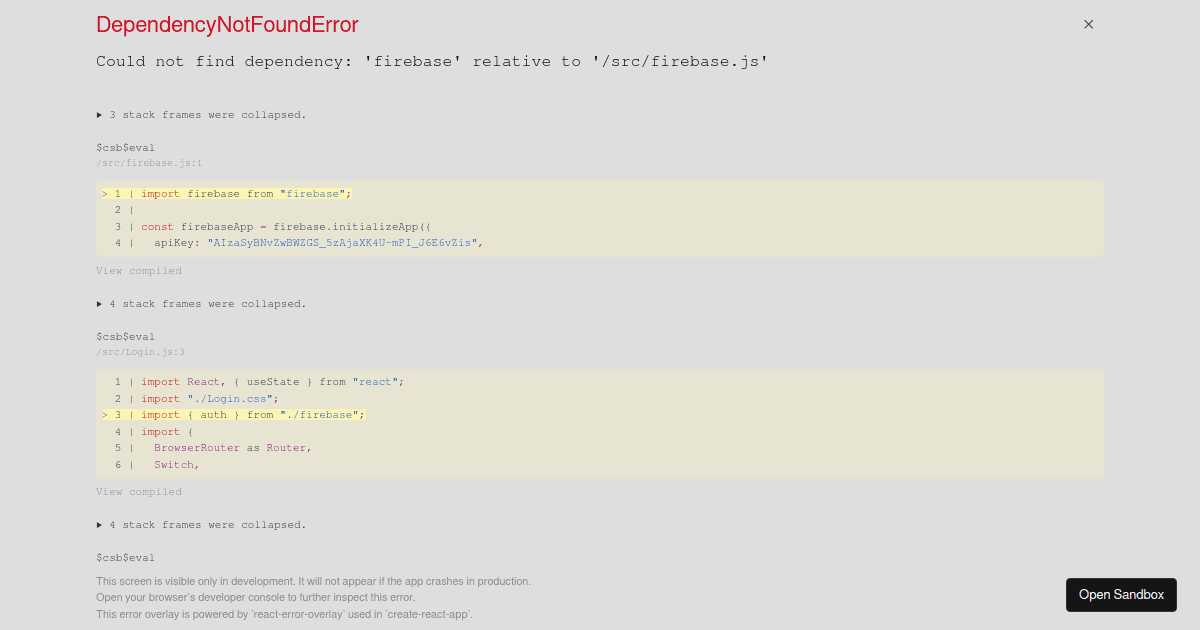
facebook-clone using react-scripts, react-router-dom, redux, @material-ui/icons, @testing-library/user-event, express-validator, react-router, cors, socket.io-client

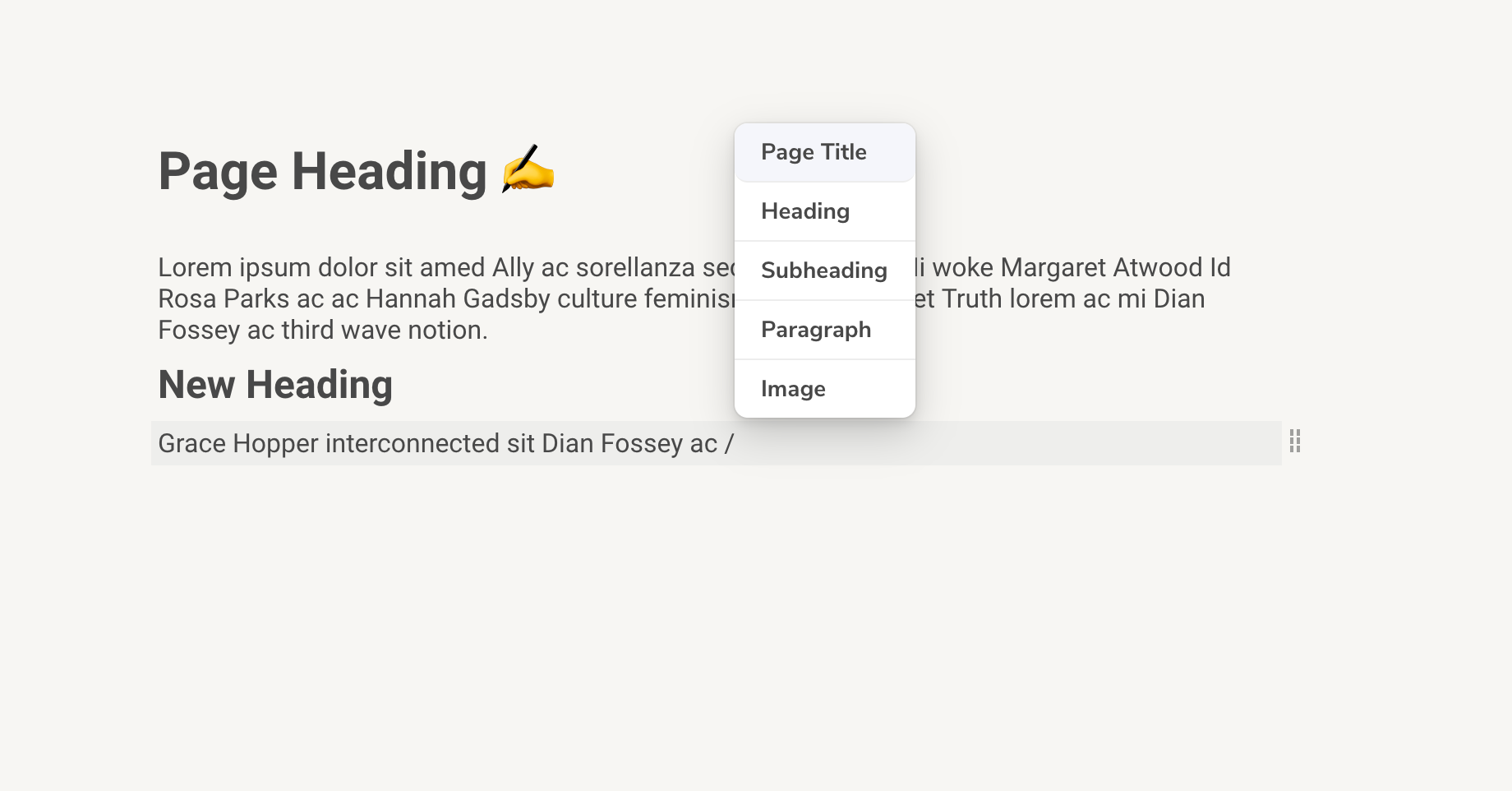
How To Build A Text Editor Like Notion

facebook-clone - Codesandbox

How to Add Writing Assistance to Any Javascript App, Grammarly

Yogesh Chavan on LinkedIn: #javascript #reactjs #webdevelopment

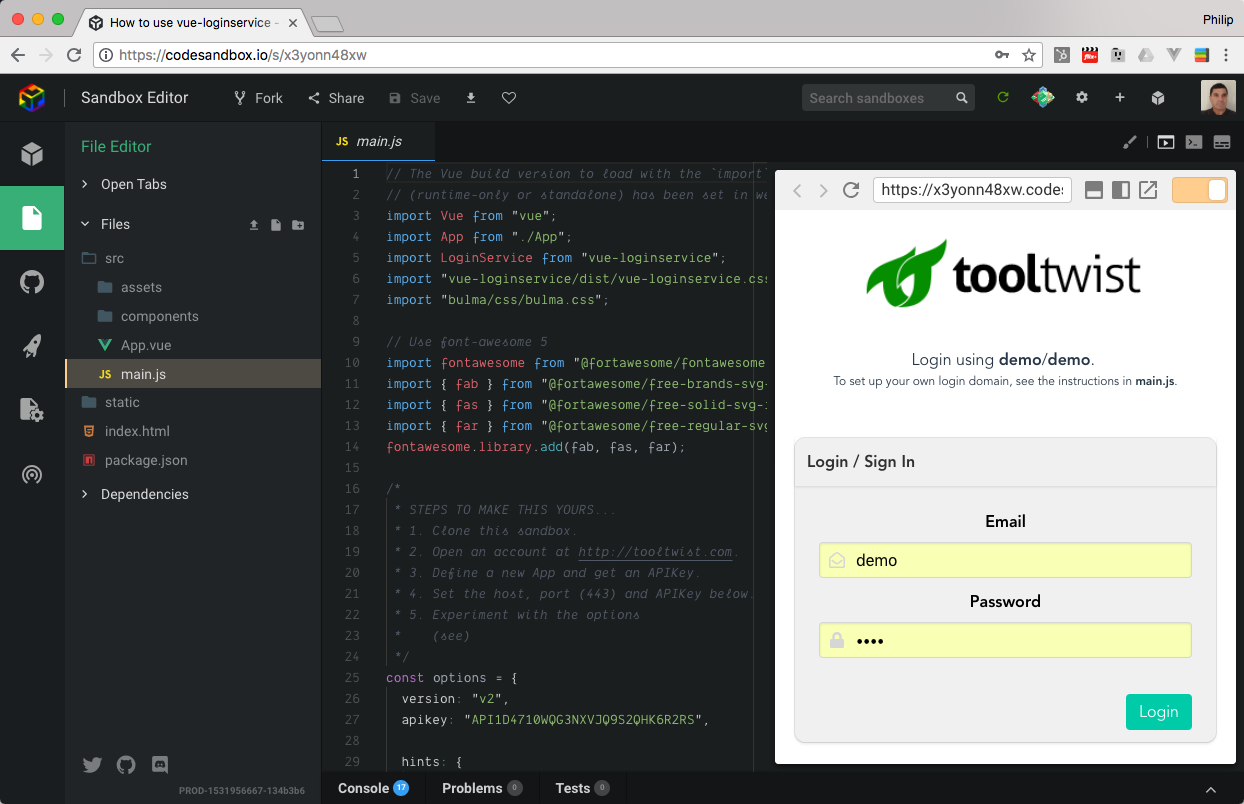
— Tooltwist

Web Components, Shadow DOM, Shadow CSS ;tldr - DEV Community
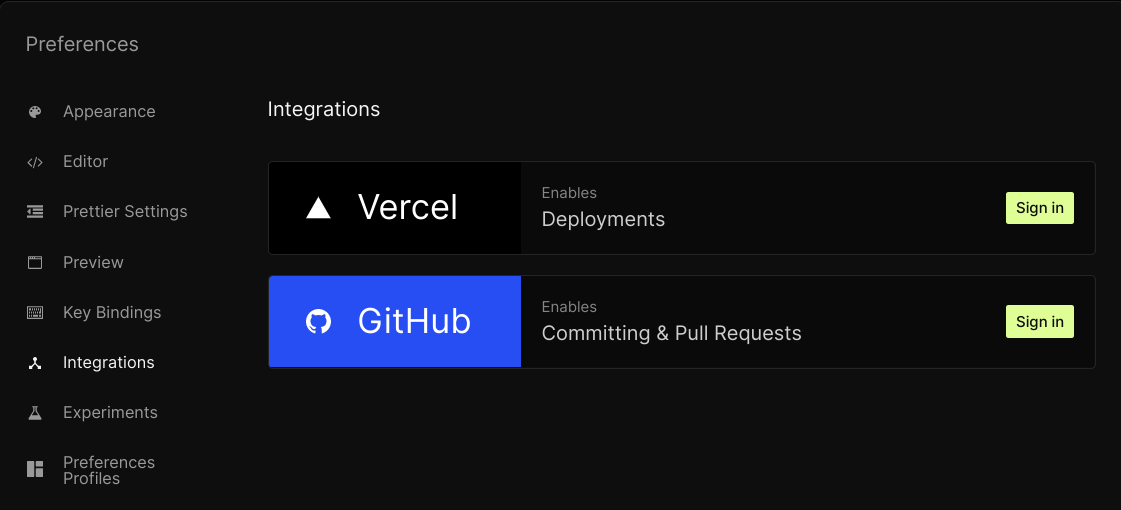
CodeSandbox · GitHub

A Quick-Start Guide to React Animations, by Robert Spadinger

Interactive Web Demo ✨

How to test your GitHub Pull Requests with CodeSandbox CI - DEV Community

How to Build a Vue Front End for a Headless CMS - JavaScript - SitePoint Forums

Top 6 Free Online Code Editors and IDEs with Pros and Cons

💻 #81: Build a Dribbble clone with Next.js 13 👨🏻🎨

r/ReactJS - The Front Page of React
de
por adulto (o preço varia de acordo com o tamanho do grupo)