css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

CSS Filter. The filter property is used to set the…, by Suprabha Supi

html - Change the background color dynamically of the with JavaScript - Stack Overflow

css - -webkit-filter's hue-rotate does not seem to produce correct results in chrome - Stack Overflow

javascript - The problem with CSS filter's hue conversion - Stack Overflow
Sass-practices/sass-basis-study.md at master · simply-none/Sass-practices · GitHub

html - CSS filter:invert not working with background-color - Stack Overflow

css - Why filter: hue-rotate() goes faster through some colors? - Stack Overflow
Ana Tudor – CSS-Tricks

CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop Shadow Part II

metro1.png

CSSNotes For Professionals, PDF, Html Element

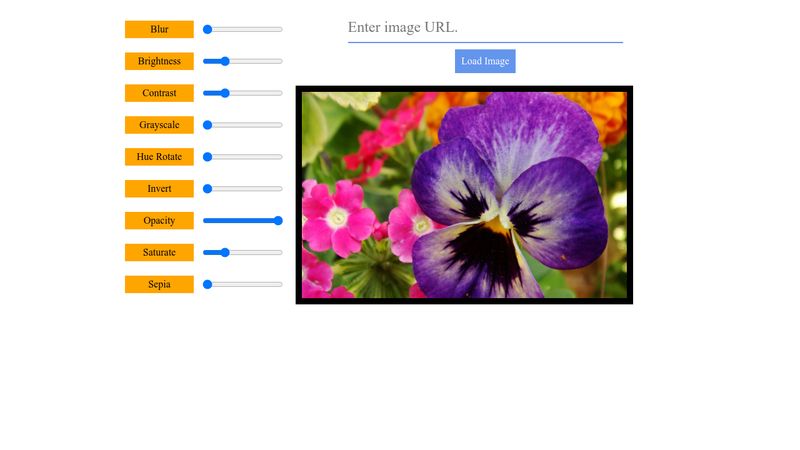
CSS filters demo

c# - What am I missing / doing wrong for my rainbow Color Picker to not saturate correctly? - Stack Overflow

html - CSS filter:invert not working with background-color - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)







