Price Range Slider Filter in PHP with MySQL using jQuery and Ajax - CodexWorld
Por um escritor misterioso
Descrição
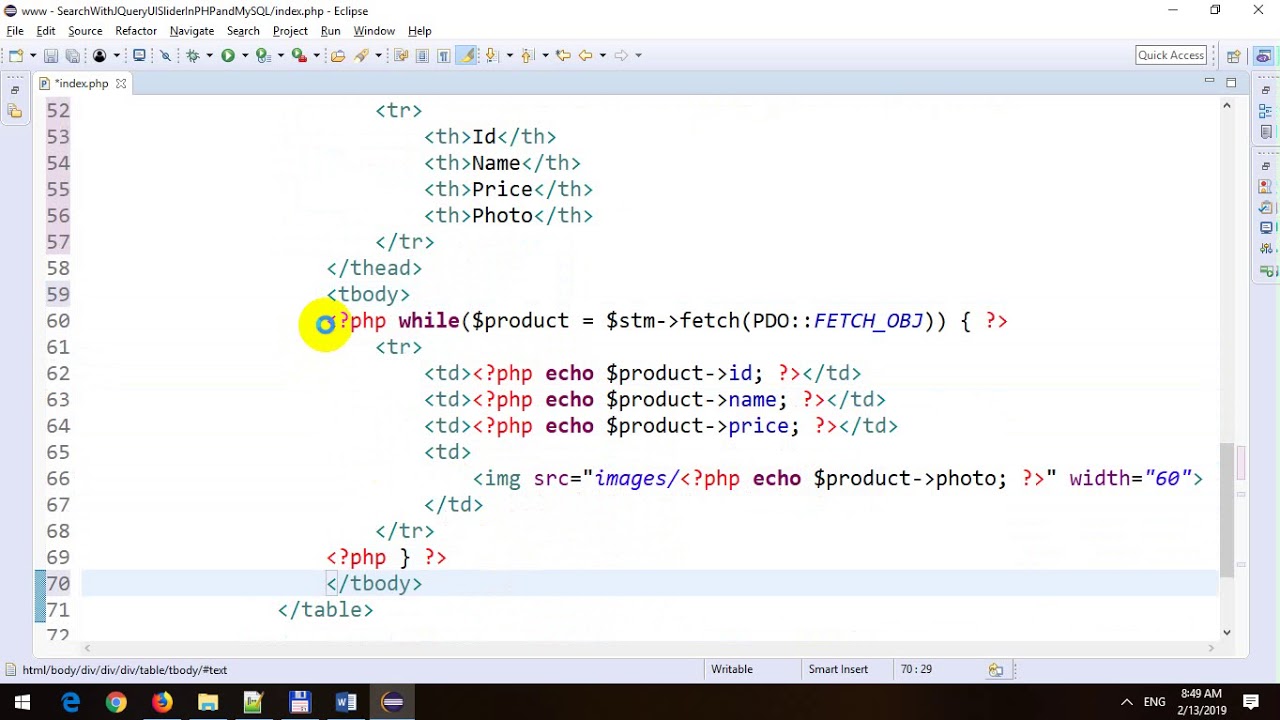
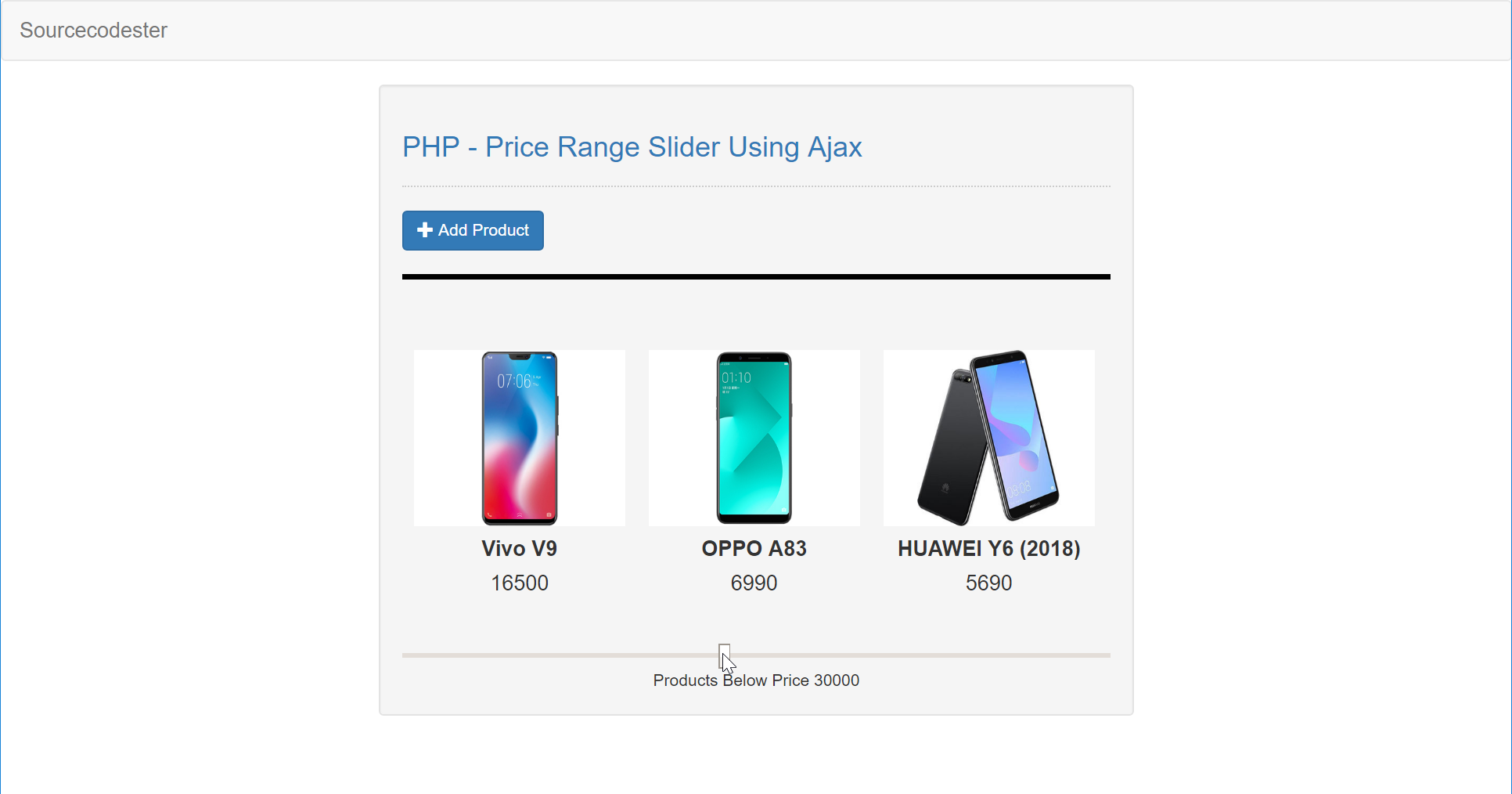
Mar 15, 2017 - jQuery price range slider - Learn how to create price range slider using jQuery and add price range filter in PHP with MySQL. Easy way to add price range slider functionality in PHP using jQuery and Ajax.

Delete All Files from Folder using PHP - CodexWorld

Update Profile Picture / Image File using jQuery AJAX PHP and

php - filter by slider range - Stack Overflow

Ajax Pagination using jQuery with PHP and MySQL - CodexWorld

Creating Price Range Slider using jQuery in PHP with MySQL

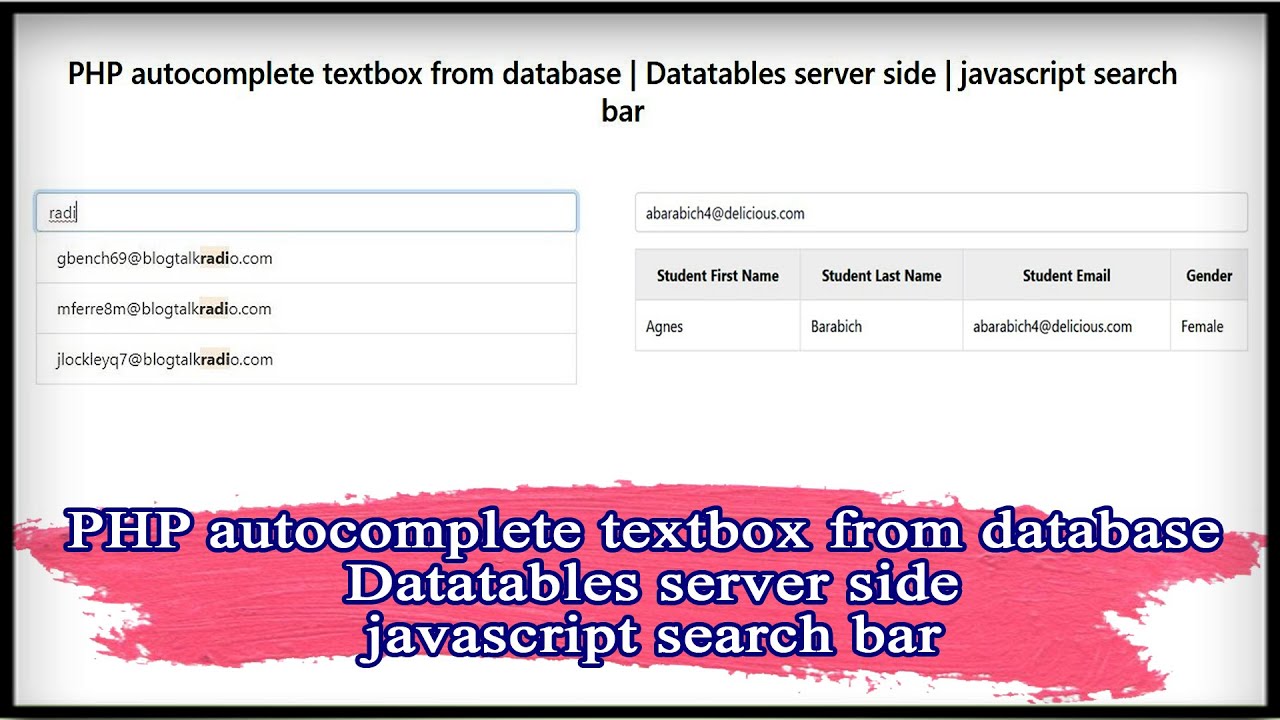
PHP autocomplete textbox from database

Create Price Range Slider Filter For Product in PHP and MySQL

How to Create a Price Range Slider Filter Using PHP and Ajax

Create Dynamic Image Gallery with Database using jQuery, PHP

Price Range Filter with Slider in PHP using jQuery and Ajax

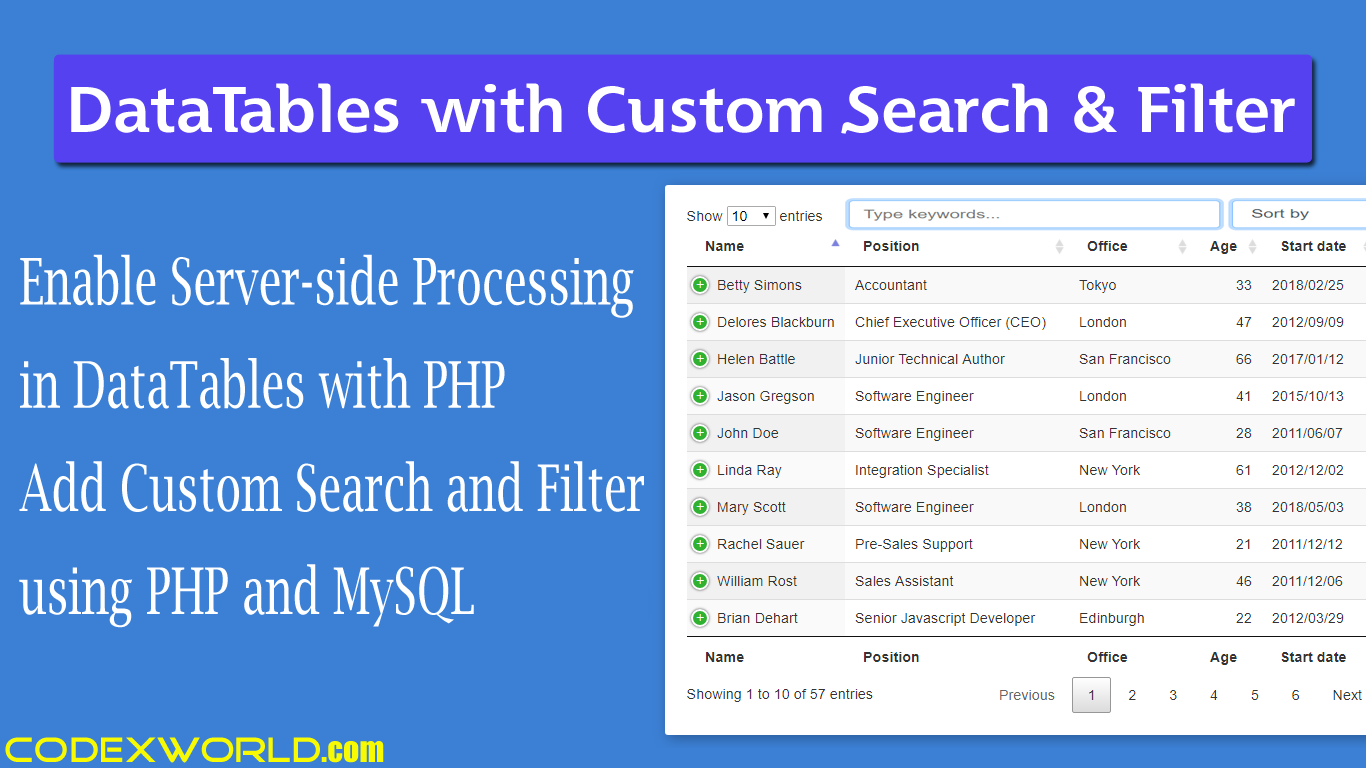
Add Custom Search and Filter to DataTables Server-side Processing
de
por adulto (o preço varia de acordo com o tamanho do grupo)