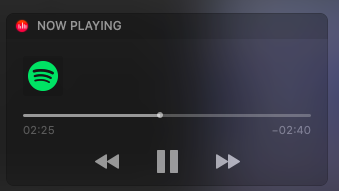
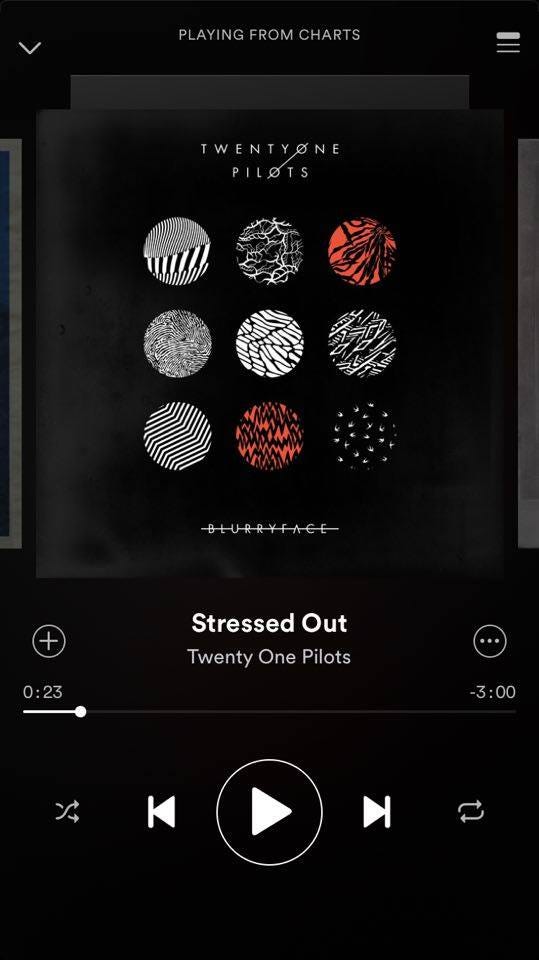
Replicating Spotify's Now Playing UI using Auto Layout - Part 1 / 2
Por um escritor misterioso
Descrição
In this post, we will breakdown and analyze the Now Playing screen of Spotify app, and try to replicate it using Auto Layout. This post assume you have some experience working with Auto Layout. The playback button icons used in this post are from Font Awesome, you can use fa2png.

Spotify Testing New Interface for Its Now Playing Feature

Building a Music Streaming App using React Native

Concept UI Design of a Music Player App - What do you think about

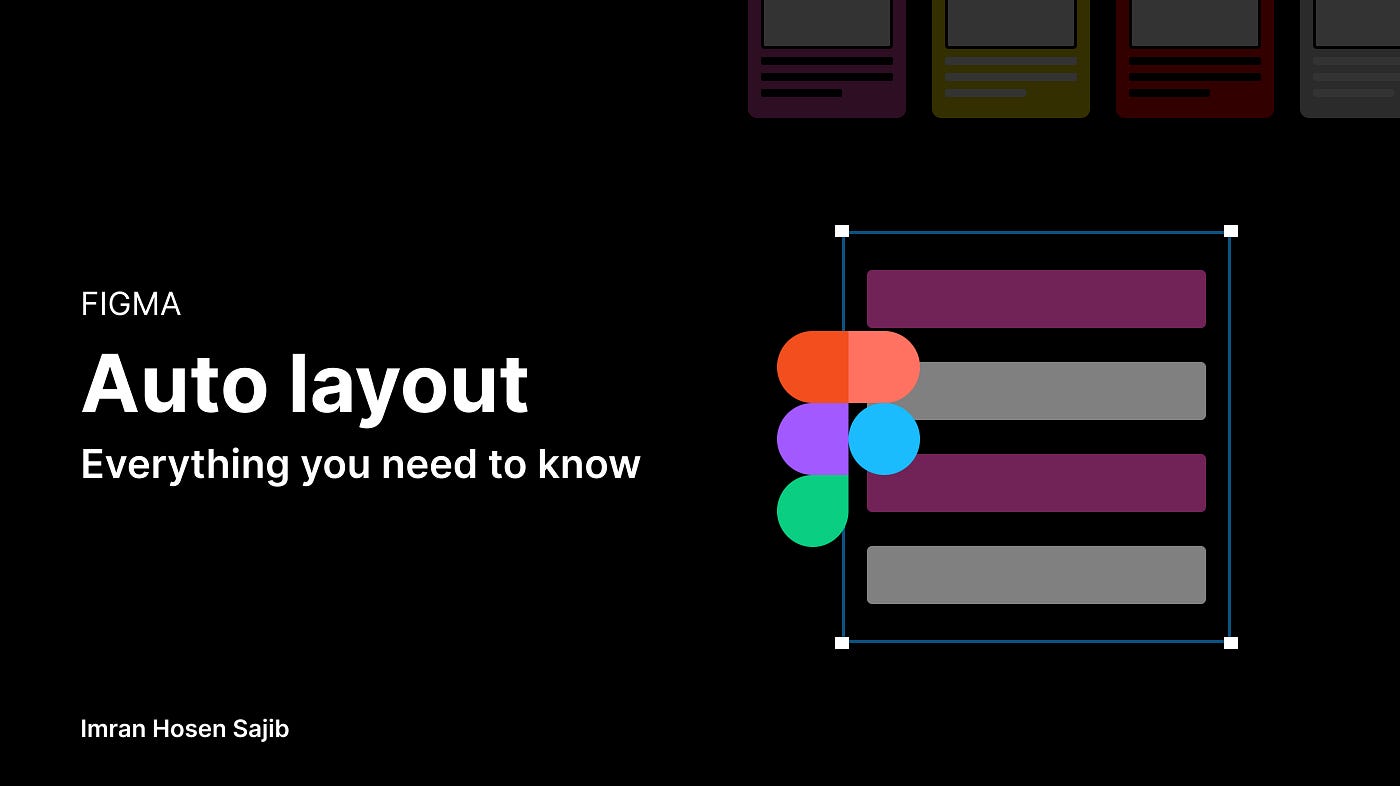
Auto Layout in Figma -Everything You Need to Know
How much does it cost to develop a music app with Android & iOS

Desktop: New Now Playing View sidebar - The Spotify Community

Spotify CFO Paul Vogel On The “Real Positive” Of The Company's

Spotify Music UI Design & Prototype

Spotify takes on TikTok with vertical feed of music videos - 9to5Mac

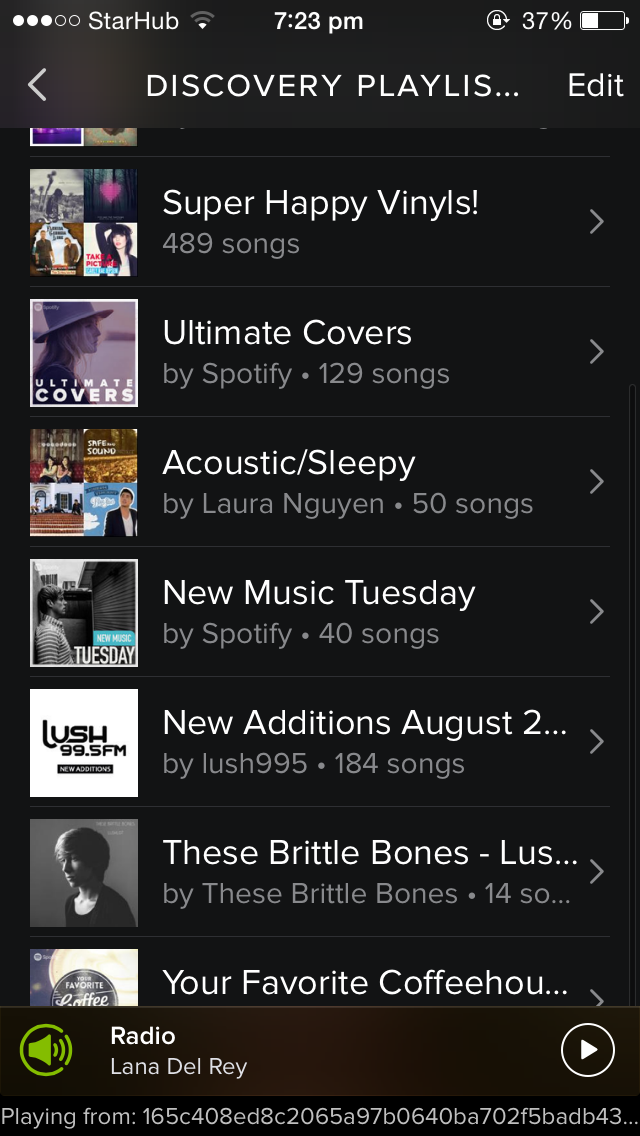
iPhone apps SpotOn Radio and Soundrop.fm use Spotify API

New Spotify UI update, repeat button + queue button added in now

Replicating Spotify's Now Playing UI using Auto Layout - Part 1 / 2
de
por adulto (o preço varia de acordo com o tamanho do grupo)