Track Frontend JavaScript exceptions with Playwright fixtures
Por um escritor misterioso
Descrição
Learn in this article how to use Playwright fixtures to monitor thrown JavaScript exceptions.

TestCafe Tutorial: Organizing a Scaled Test Framework

Checkly on LinkedIn: Code, test, and deploy synthetic monitoring at scale.

Best Practices

Checkly on LinkedIn: Code, test, and deploy synthetic monitoring at scale.

2023

JavaScript Jabber

Checkly on X: Learn how you can leverage @playwrightweb's fixture to track #FrontEnd @JavaScript exceptions and fail your tests when there are errors in a page. @stefanjudis shows you how in this short tutorial! #javascript # playwright #monitoring
Tracking frontend coverage of your e2e tests with Playwright - Playwright Community 🎭

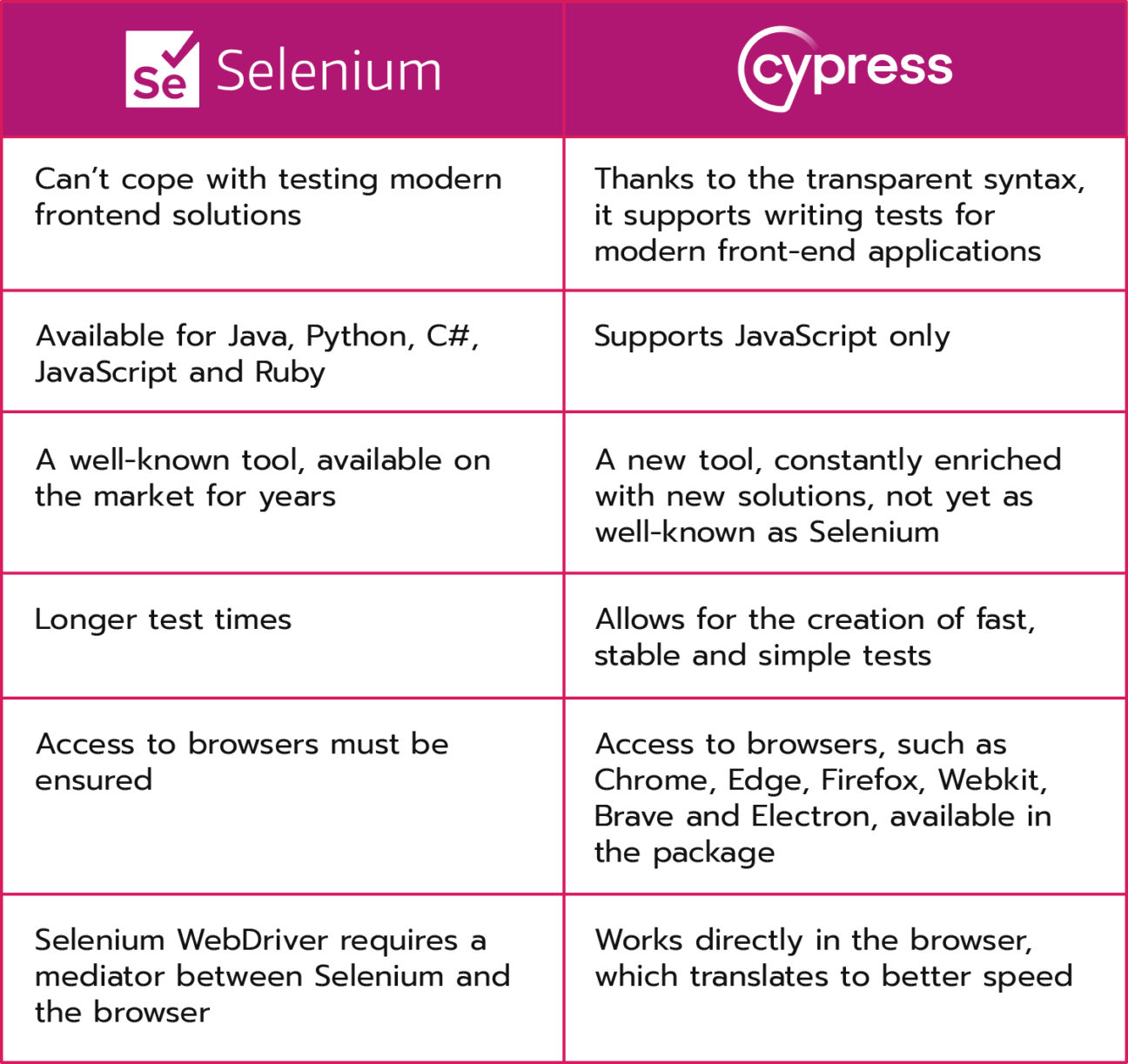
End to end testing with Cypress testing

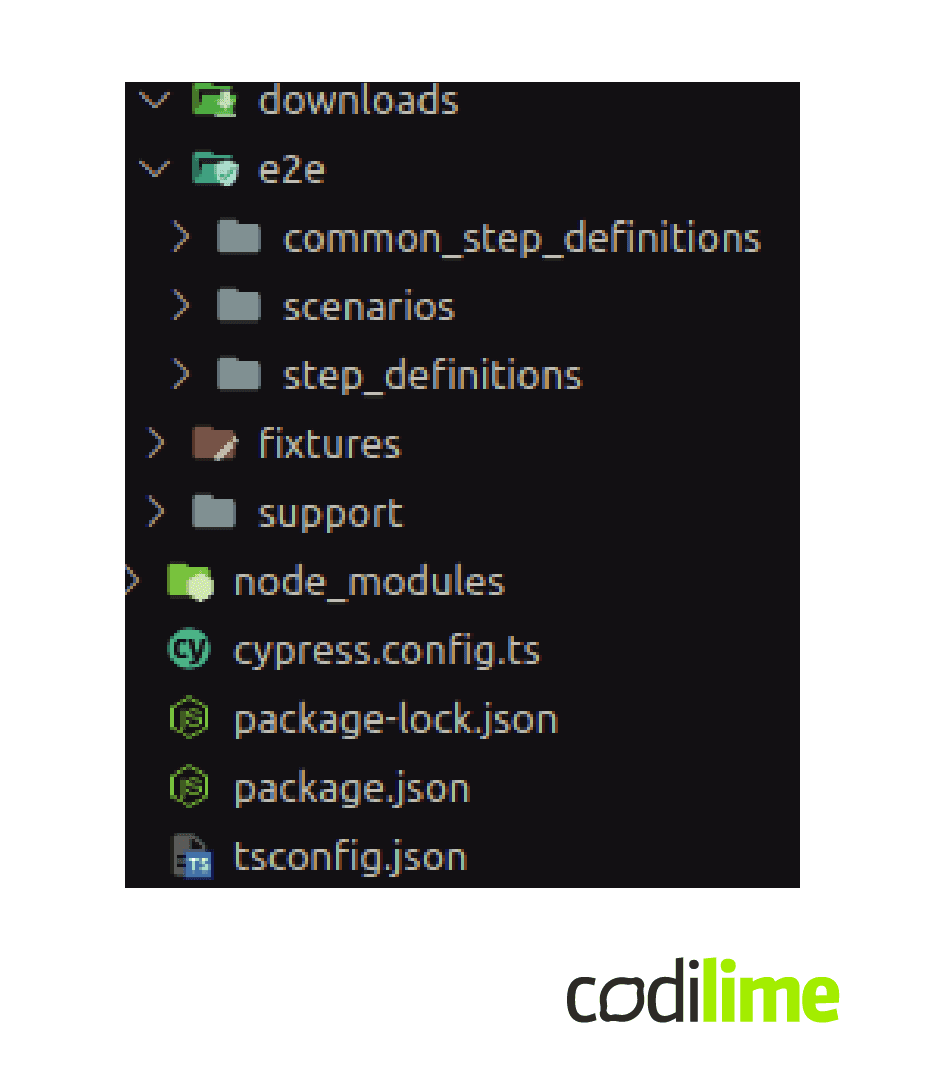
Cypress BDD integration for efficient testing

Getting started with Playwright component testing - LogRocket Blog

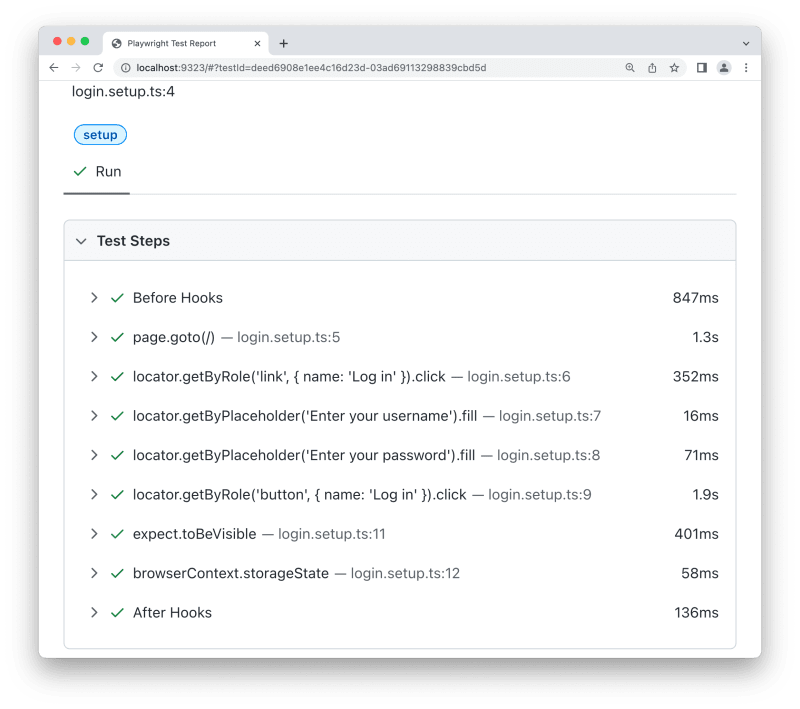
A better global setup in Playwright reusing login with project dependencies - DEV Community

This Week In React #165: StyleX, CSS Hooks, PandaCSS, Tailwind, Redux, Astro, Next.js, Remix, Storybook, React-Native 0.73, State of React-Native, Skia text layouts, Expo EAS…, by Seb @ ThisWeekInReact.com
de
por adulto (o preço varia de acordo com o tamanho do grupo)